[转]构架学习路线图2018
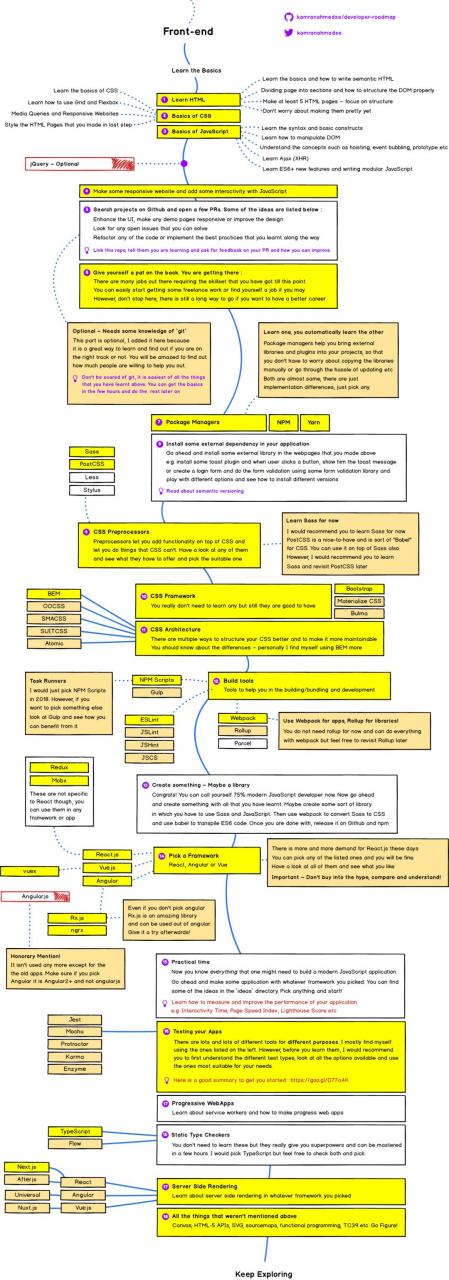
Kamran Ahmed 的 2018 年现代前端开发指南
想要成为一名成功的前端开发者,那么需要学习以下知识点:
- 学习 HTML 基础知识;
- 学习一些 CSS;
- 学习基础的 JavaScript;
- 了解一下 jQuery:现在新的项目中,jQuery 的使用已经没有那么广泛,了解一下即可;
- 学习包管理器;
- CSS 预处理;
- CSS 框架;
- CSS 编程方式;
- 构建工具;
- 选择一个框架,如 React、Vue 和 Angular;
- 学习渐进式 Web App;
- 了解静态类型检查器;
- 服务器端渲染。
更多内容可参考:https://medium.com/tech-tajawal/modern-frontend-developer-in-2018-4c2072fa2b9c

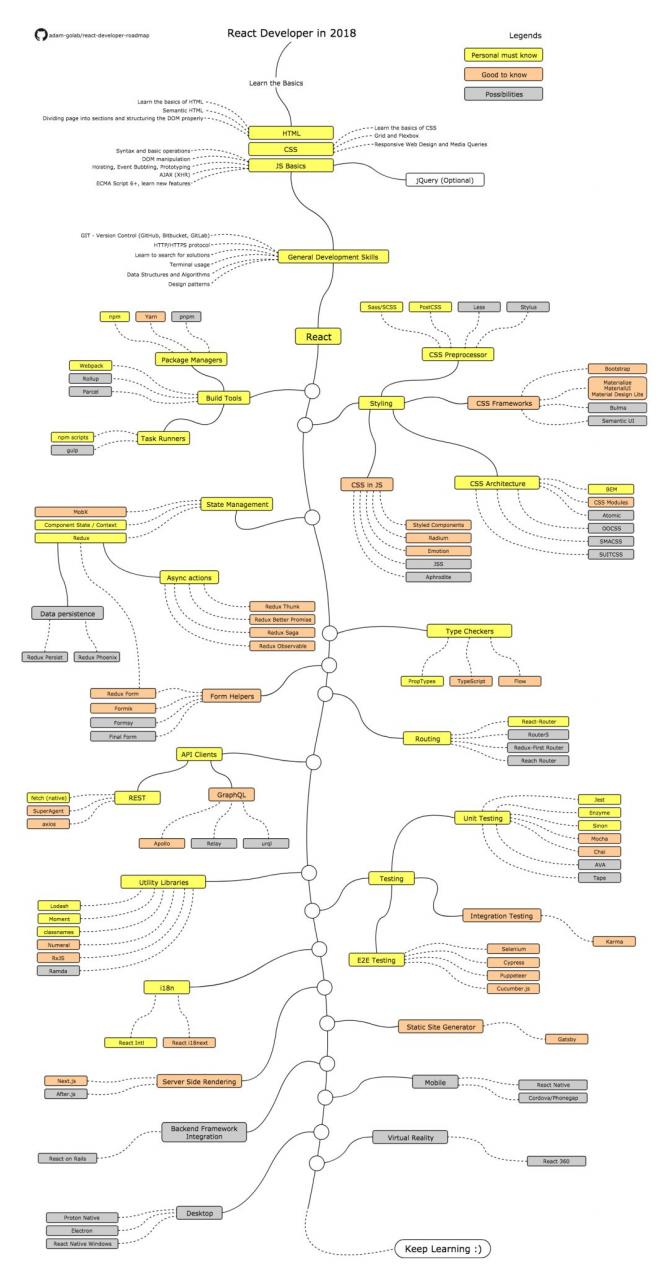
AdamGołąb 的 React 开发者路线图
https://github.com/adam-golab/react-developer-roadmap
- 了解基础的知识点:HTML、CSS、JS;
- 进阶技能:学习 GIT、了解 HTTPS 协议、使用 Google 搜索引擎、熟悉终端、了解算法和数据结构、阅读相关设计模式书籍;
- 在相关网站上学习 React 知识点;
- 熟悉使用的工具:包管理器,如 npm、yarn、pnpm;Task Runners,如 npm 脚本、gulp;
- 学习 CSS 预处理器、CSS 框架、CSS 算法、JS 中的 CSS 样式;
- 学习状态管理;
- 路由;
- 了解 API 客户端;
- 学习实用库;
- 单元测试、终到终端测试、集成测试;
- 服务器端渲染;
- 静态站点生成器;
- 后端框架集成;
- 移动应用开发:React Native、Cordova/Phonegap;
- 桌面应用开发:Proton Native、Electron、React Native Windows;
- 虚拟现实:React 360。

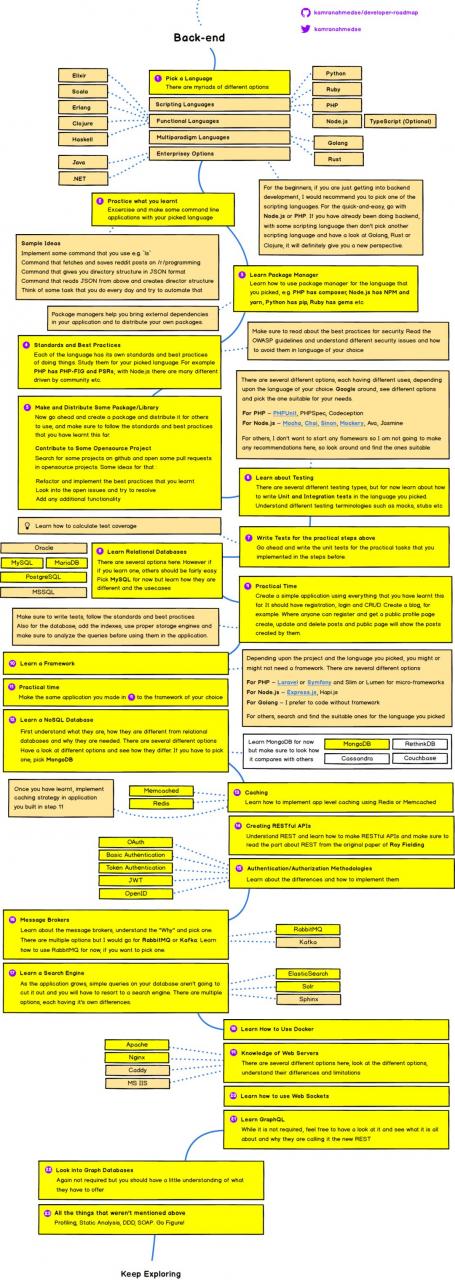
Adnan Ahmed 的 2018 年现代后端开发指南
可以通过学习以下知识点,更好地掌握后端开发技术:
- 学习一门编程语言;
- 学习包管理器;
- 了解标准做法和最佳实践;
- 务必要读一读有关安全性的最佳实践;
- 学习测试;
- 学习如何在关系型数据库中永久保存数据;
- 学习一个框架;
- 学习一种 NoSQL 数据库;
- 学习如何在应用级别实现缓存;
- 理解 REST 并学习 RESTful API;
- 学习不同的认证方式;
- 学习消息传递机制;
- 了解搜索引擎;
- 学习使用 Docker;
- Web 服务器的知识;
- 学习如何使用 WebSocket;
- 学习如何用 GraphQL 编写 API;
- 学学如何使用 Neo4j 或 OrientDB。

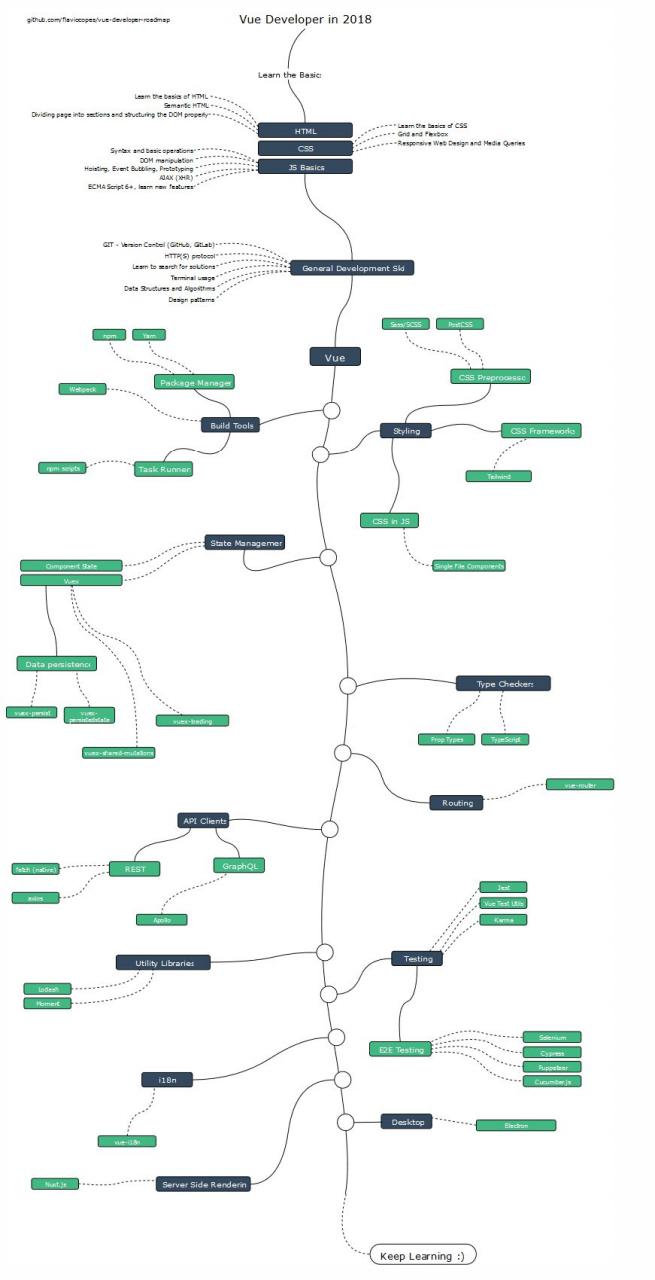
Flavio Copes 的 2018 年成为 Vue.js 开发者的路线图
要成为一名熟练的 Vue.js 开发者,需要学习以下基础知识:
- Web 工作原理的基础知识;
- HTML、CSS;
- DOM(https://flaviocopes.com/dom/);
- 浏览器工作原理;
- JavaScript 基础知识、事件处理、最新的 ES6-7-8 功能;
- Git(https://flaviocopes.com/git/);
- 如何使用终端;
- Vue 基础知识;
- WebPack;
- 如何使用 npm 或 yarn 安装依赖包;
- 如何使用 npm 脚本运行任务;
- CSS 现代工具:SASS、PostCSS;
- 一个 CSS 框架,如 Tailwind、Bootstrap 或其他;
- 如何在 JS 中运用 CSS 使用单个文件组件;
- 如何使用组件、vuex 及其库来管理状态;
- 如何使用 prop 类或 TypeScript 检查类型;
- 如何使用 vue-router 处理路由;
- 学习 Axios 或 fetch 使用,以及了解 GraphQL / Apollo / REST;
- 使用像 lodash 或 moment 这样的实用库;
- 如何使用 Jest 和 Vue Test Utils 进行测试;
- 如何使用 Cypress 或 Puppeteer 或其他工具进行端到端测试;
- 如何使用 Electron 构建桌面 Vue 应用程序;
- 如何使用 vue-i18n 国际化应用程序;
- 如何实现服务器端呈现。

[source]构架学习路线图

![[汇总]其他程序员的思考](http://www.mobabel.net/wp-content/themes/hueman/assets/front/img/thumb-medium-empty.png)

![[汇总]AI经验](http://www.mobabel.net/wp-content/themes/hueman/assets/front/img/thumb-small-empty.png)







