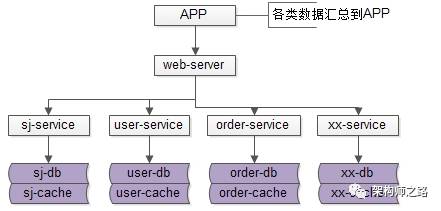
[转]分层架构设计 – 6 APP架构分层
互联网分层架构的本质,是数据的移动。
互联网分层架构演进的核心原则:让上游更高效的获取与处理数据(复用),让下游能屏蔽数据的获取细节(封装)。

不管数据怎么移动,最终都会汇聚到客户端。服务端的分层架构设计已经讲了很多,客户端的分层架构设计应该怎么玩呢,服务端的分层架构设计是否有能够借鉴的地方呢,今天和大家简单聊一聊。
先来看小诗一首:
《Android猿》
曾经
所有代码
都被写在Activity里
几乎
没有代码
可以复用
每当
看到Activity里
2000行的函数
我就
想要离职
上面,是团队中一个文艺Android程序员的自述,表达的核心观点是:几乎所有代码都写在了Activity里(不理解Activity的,暂且认为是MVC里的view层),完全没有封装和复用。
更具体的例子,微信登录的界面,点击登录按钮,此时可能要执行:
- 验证用户名密码
- 拉取好友列表
- 拉取用户信息
- 拉取好友信息
- 拉取离线消息
如果把这些都写在微信“登录Activity”里,会发现一些很严重的问题:
- 登录整个逻辑不能复用
- 登录过程中的每个子逻辑也无法复用
假设产品里有一个“离线后重新登录”的功能,步骤与登录相同,就需要把上述在“重新登录Activity”里代码复制一遍。
又假设产品里有一个地方需要“拉取用户信息”,也将把“登录Activity”里“拉取用户信息”的代码复制一遍。
封装复用的道理谁都懂,拷贝代码的坏处也谁都明白,那为什么大家还这么做,让代码越来越“腐烂”呢,根据个人经验,主要是这么几点原因:
- 早期业务压力大,APP是少数几个同学的,没有提前做规划
- 后期代码越来越臃肿,不敢动,一动怕影响功能,怕出问题,怕担责任
- 项目中,是以功能界面进行编码划分的,一个同学会同时负责MVC三部分编码,加之项目压力又大,既然是一个人写,就没必要分层了,搞多了调用反而麻烦
- 项目中,有个需求好像之前做过,代码一看,写在Activity里,纠结。抽象成函数?还得改别人的代码,算了,还是拷贝一份吧
- …
不管历史原因,项目原因,个人的原因,大家都知道分层抽象,代码复用是正确的,那有什么方案能够将这个分层抽象落地,从后端的分层架构中是否有可借鉴的地方呢?


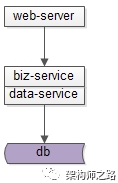
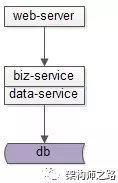
一个典型业务系统的后端架构如上:
- web-server层调用RPC接口,从service层获取数据,拼装html/json,完成数据展现
- biz-service/data-service向上游提供可复用的原子接口,实现业务逻辑,并层通过DAO层,从db层获取数据
- db层提供数据
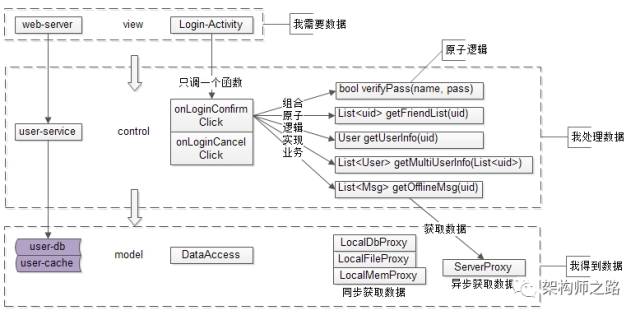
APP端的分层架构不是非常相似么?还是以登录业务为例:

- 登录Activity有两个按钮,一个确认按钮,一个取消按钮,这两个按钮的点击,分别只能调用一个函数:
on_LoginConfirm_Click
on_LoginCancel_Click
这里相当于展现层,除了交互与展现,View层只能调用这两个函数
- 这两个函数的实现,是通过若干可复用的“原子业务逻辑”函数实现的
验证用户名密码: bool verifyPass(name, pass)
拉取好友列表: List<uid>getFriendList(uid)
拉取用户信息: Use rgetUserInfo(uid)
拉取好友信息: List<User>getUserInfo(List<f_uid>)
拉取离线消息: List<Msg>getOfflineMst(uid)
这相当于服务层,实现业务逻辑,提供封装和复用
- “原子业务逻辑”函数执行的过程中,需要访问数据,数据的获取又分为两类:
同步获取:通过文件,内存,本地数据库获取
异步获取:从server获取,往往通过回调实现
这里相当于数据层,向上游屏蔽数据获取的复杂性,分别用不同的Proxy去实现
在这种结构下:
- 展现层非常轻,只调用一个函数,用于展现数据
- “原子业务逻辑”可以复用,不同的展现层Activity可以随意组合,实现不同的业务逻辑,用于处理数据
- Proxy对上游屏蔽的数据获取的复杂性,向上游提供数据获取接口,用于获取数据
互联网分层的架构的本质,是数据的移动,分层架构封装复用的思想,前后端有共通的地方。明明知道要封装和复用,为何实现起来如此的困难呢?
Activity里一坨坨复杂的代码,也是你曾经的痛么?
[source]分层架构设计 – 6 APP架构分层
![[转]分层架构设计 – 4 前后端分离](http://www.mobabel.net/wp-content/themes/hueman/assets/front/img/thumb-medium-empty.png)
![[汇总]AI经验](http://www.mobabel.net/wp-content/themes/hueman/assets/front/img/thumb-small-empty.png)
