Category: Frontend Architecture
[汇总]Frontend经验
仅仅几个月时间,我的 JavaScript 程序就打不开了 前端布局神器display:flex 页面可视化搭建工具技术要点 2018 年度前端开发领域的重大事件 HTML5绘制上海地铁线路图 腾讯新闻前端团队:深入理解前端性能监控 亚马逊首席软件工程师:我们在网站测试上面临的最大挑战 前端工程化:保姆级教学 Jenkins 部署前端项目 爱奇艺电视端Web页面性能优化实践 浏览器跨标签页通信的方式都有什么?
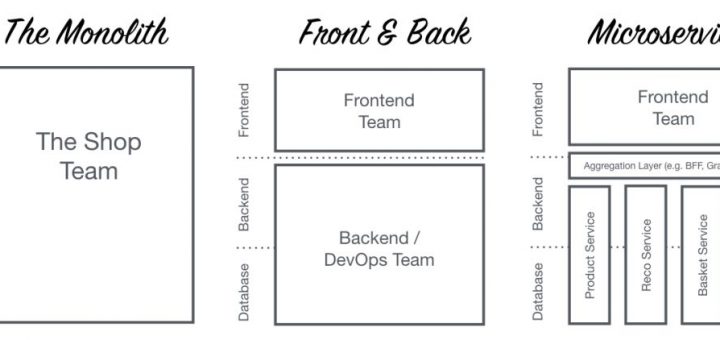
[转]微前端 – 将微服务理念延伸到前端开发中
本文描述了采用不同 JavaScript 技术框架的多个团队中协同构建一个现代化前端 Web 应用所需要的技术、策略和方法。 1. 什么是微前端? 微前端这个术语最初来自 2016 年的 ThoughtWorks 技术雷达[ https://www.thoughtworks.com/radar/techniques/micro-frontends ],它将微服务的概念扩展到了前端领域。目前的趋势是构建一个功能丰富且强大的前端应用,即单页面应用(SPA),其本身一般都是建立在一个微服务架构之上。前端层通常由一个单独的团队开发,随着时间的推移,会变得越来越庞大而难以维护。这就是传说中的前端巨无霸(Frontend Monolith) [ https://www.youtube.com/watch?v=pU1gXA0rfwc ]。
[转]从 0 到 1 再到 100, 搭建、编写、构建一个前端项目
1. 1. 选择现成的项目模板还是自己搭建项目骨架 搭建一个前端项目的方式有两种:选择现成的项目模板、自己搭建项目骨架。 选择一个现成项目模板是搭建一个项目最快的方式,模板已经把基本的骨架都搭建好了,你只需要向里面填充具体的业务代码,就可以通过内置的工具与命令构建代码、部署到服务器等。
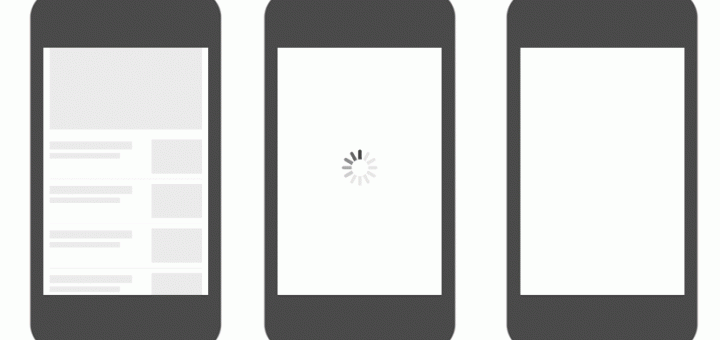
[转]使用 JavaScript 的代价!(2018 版)
建立交互式网站包括向用户发送 JavaScript 。通常,太多了。你是否经历过在一个手机页面上,它看起来已经加载好了,但是点击一个链接或者试图滚动页面的时候,什么也没发生? 一字节又一字节,JavaScript 仍然是我们发送给手机的代价最大的资源,因为它会很大程度上延迟交互。 [resource]使用 JavaScript 的代价!(2018 版) www.oschina.net/translate/the-cost-of-javascript-in-2018
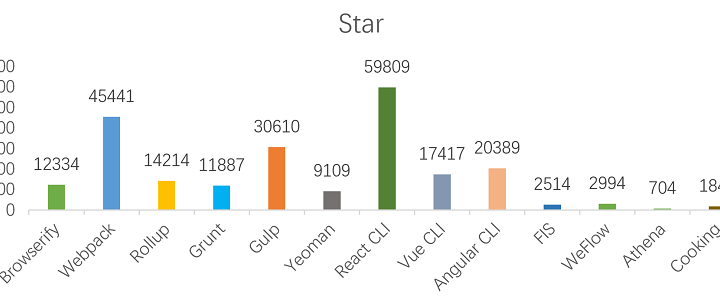
[转]前端构建:3类13种热门工具的选型参考
1. 前言 在前端项目的规模和复杂性不断提升的情况下,各类构建思想和相应工具层出不穷。本文竭己所能对比了当下13个构建工具,包括Browserify、Webpack、Rollup、Grunt、Gulp和Yeoman6个广为流行的工具,FIS、Athena、WeFlow和Cooking等4个国产工具,以及三大框架:React,Vue和Angular的官方脚手架。希望能在项目初期的构建工具选型上为大家提供些参考。
[转]前端如何高效的与后端协作开发
1. 1. 前后端分离 前端与后端的分离,能使前端的开发脱离后端的开发模式,拥有更大的自由度,以此便可做前端工程化、组件化、单页面应用等。 可以参考:前后端分离、web与static服务器分离(https://segmentfault.com/a/1190000015297319)。
[汇总]Frontend资源
2018年最佳JavaScript数据可视化和图表库 原来可视化能做得这么酷炫!Uber开源地理空间工具包kepler.gl 使用Rekit开发可扩展的前端应用 在面临大型、复杂项目的开发时,如何利用各种框架和工具来提高前端的开发质量和效率是大家关注的重点。 JS/CSS体积减少了67%,我们是如何做到的? Three.js实现一个360度全景插件 前端请装上这个 Chrome 插件ajax-interceptor
![[汇总]Webpack系列](http://www.mobabel.net/wp-content/themes/hueman/assets/front/img/thumb-medium-empty.png)



![[汇总]AI经验](http://www.mobabel.net/wp-content/themes/hueman/assets/front/img/thumb-small-empty.png)
